Përdorimi i një optimizuesi të imazheve WordPress thjesht ndodh të jetë një nga rregullimet më të drejtpërdrejta për përshpejtimin e një faqe interneti. Me disa klikime, ju mund ta bëni faqen tuaj më të lehtë dhe të funksionojë më shpejt!
Optimizimi i imazhit zvogëlon madhësinë e skedarit tuaj të imazhit sa më shumë që të jetë e mundur. Kur të bëhen siç duhet, fotografitë tuaja duken të shkëlqyera dhe faqet tuaja ngarkohen shpejt.
Meqenëse nuk ka ndonjë metodë universale për të rregulluar shpejtësinë e faqes, ju rekomandojmë të zbatoni të gjitha udhëzimet e përmendura këtu. Ky artikull ka të bëjë me optimizimin e imazhit sepse është metoda e vetme që detyrën nuk mund ta delegoni te një web host.
Si të optimizojë imazhet në WordPress
Optimizimi i imazhit mund të bëhet manualisht ose me ndihmën e një shtojce. Qasja manuale është për këdo që preferon të bëjë gjithçka në mënyrë të pavarur dhe të mbajë kontrollin e fundit mbi webfaqen.
Ashtu si me shumicën e gjërave në WordPress, shtojcat e kanë thjeshtuar punën. Shtojcat e optimizimit të imazhit kursejnë shumë kohë ndërsa japin rezultate fantastike. Ne do të shohim shtojcat më vonë, por së pari, le të fillojmë me metodën “bëje vetë”.
Optimizimi i imazheve manualisht
Kur flasim për optimizimin e imazhit, ne mbulojmë shumë terren. Nga zgjedhja e formatit të saktë të imazhit deri te rregullimi i madhësisë dhe kompresimi i imazhit përfundimtar për t’u siguruar që është po aq i lehtë sa një pendë. Këtu keni një përmbledhje të asaj që përfshihet për ta bërë vetë:
- Shndërroni imazhet në një format më të mirë skedari (JPEG vs GIF vs PNG) për të zvogëluar madhësitë e imazheve.
- Gjeni madhësinë maksimale që imazhi juaj do të shfaqë në faqen tuaj të internetit. Kjo është madhësia maksimale që duhet të jetë imazhi juaj. Për shembull, nëse blog-u juaj tregon të gjitha imazhet me 800px në gjerësi, nuk ka nevojë të ngarkoni fotografi me gjerësi 3000px nëse nuk i lejoni vizitorët t’i shikojnë ato në madhësi të plotë). Ndryshoni përmasat e imazheve tuaja në mënyrë që ato të mos jenë më të mëdha se sa duhen. Mjetet e redaktimit të imazheve si Photoshop ose Gimp trajtojnë lehtë këtë.
- Në fund, kompresoni skedarin fotografik në mënyrë që të harxhojë më pak hapësirë. Me Compress JPEG ju mund të kompresoni çdo format skedari ‘me forcën e një elefanti’.
Këto tri teknika mund të zvogëlojnë madhësinë e imazhit tuaj deri në 80% nëse zgjedhen saktë.
Ose mund t’i kurseni vetes punën për të bërë kombinimin e duhur dhe të përfshini një shtojcë (ang. plugin).
Optimizimi i imazheve me një shtojcë WordPress
Siç e kemi parë, ka shumë punë që duhet përfshirë për të optimizuar vetë një imazh. Nëse preferoni ta vendosni këtë detyrë në pilotin automatik, ju duhen mjetet e duhura të punës, siç është një shtojcë Image Optimizer.
Një numër shtojcash falas për zvogëlimin e madhësisë së imazhit ekzistojnë në internet, për shembull. Të gjithë kanë karakteristika të ndryshme dhe ju lejojnë të gjeni konfigurimin që ju nevojitet. Ne ju rekomandojmë përdorimin e shtojcës EWWW Image Optimizer.
EWWWW optimizon imazhet e ngarkuara rishtas dhe imazhet ekzistuese në faqen tuaj. Përveç optimizimit të automatizuar, ju merrni kontroll se si (dhe sa) janë të kompresuara imazhet tuaja.
Para se të fillojmë, ju mund t’ju interesojë të testoni shpejtësinë e faqes tuaj tani, dhe pastaj përsëri pasi imazhet në faqen tuaj WordPress të jenë optimizuar.
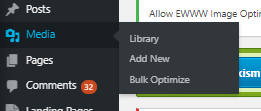
- Për të filluar, hapni WordPress dhe instaloni dhe aktivizoni shtojcën. Pastaj zgjidhni opsionin e ri Bulk Optimize brenda tab-it Media.

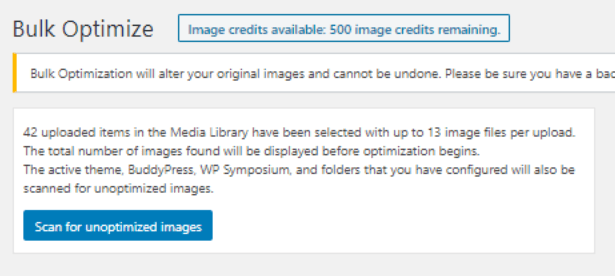
- Në pamjen Bulk Optimize, klikoni Scan for unoptimized images.

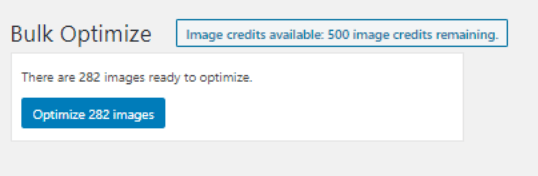
- Sapo të përfundojë skanimi, do të shihni se sa imazhe janë gati për t’u optimizuar (siç shfaqet në shembullin më poshtë). Klikoni në butonin Optimize images për të lejuar që shtojca të hyjë në punë.

Kjo është gjithçka që ka për të bërë!
Përveç optimizimit të imazhit, edhe CDN dhe Caching do t’ju ndihmonin në mënyrë të konsiderueshme të shpejtoni faqen tuaj të internetit. Ju nuk do të keni vështirësi të shtoni një shtojcë të memorizimit, por CDN është pak më e komplikuar për tu konfiguruar.